תכונת text-shadow בפרייפוקס 3.1
נכתב ב3 באוגוסט 2008.
לפני מספר ימים שוחררה גרסת אלפא של פיירפוקס 3.1 (המכונה Shiretoko). אחת התכונות החדשות שנוספה לגרסה זו היא האפשרות להוספת צל מתחת לטקסט. תכונה זו היתה קיימת בספארי מאז גרסה 1 שלו, ב ie ע"י שימוש בהרחבה פרטית מגרסה 5.5 ולפי התקן בגרסה 8, ובאופרה מגרסה 9.5.
הורדתי את הגרסה ובדקתי את התצוגה בבלוג שלי. לשם כך הוספתי את הפרמטרים הבאים בקובץ ה styles.css:
#header h1 {
text-shadow: #999 3px 3px 3px;
}
.post h2 {
text-shadow: #999 2px 2px 2px;
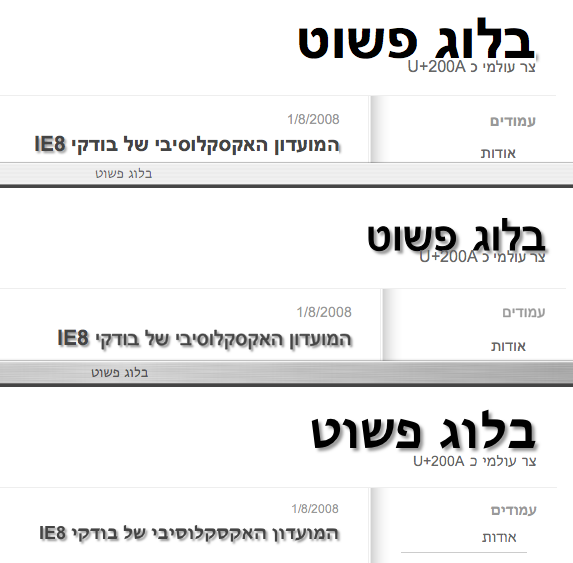
}התוצאה הייתה מאכזבת: כל הטקטסים בעברית לא קיבלו הצללה, אלא רק מספרים וטקסט באנגלית. הנה תוצאה השוואתית (מלמעלה למטה: פיירפוקס Gecko/2008072510 Shiretoko/3.1a1 , אופרה 9.51, ספארי נייטלי 35417 – כולם בגסרת מק)

אני אדווח על הבאג בבאגזילה ואעדכן כאן כאשר יהיו התפתחויות.
עדכון (7/8/2008): מסתבר שהבאג תלוי ברדיוס הטשטוש של הצל. אם הוא 0, כלומר ללא טשטוש, הצל מוצג היטב. תמיד טוב לייצר דוגמה מינימלית (במקרה הזה זה היה כדי לדווח בבאגזילה). למי שרוצה לעקוב, מספר הבאג בבאגזילה הוא: 449519
הבא
גרסת בטא חדשה לנגן המדיה Flip4Mac
הקודם
תגובות:-
-
-
el.il (3 באוגוסט 2008 בשעה 18:16):
שמתי לב להבדל בפונטים בין הדפדפנים, לא עדיף לך לציין שמות פונטים בCSS וככה האתר יראה אותו דבר בכולם?
יהודה (3 באוגוסט 2008 בשעה 18:34):
יש לי הגדרות פונטים באתר ל Arial. הבעיה היא שבמק הפונט הרגיל שנקרא Arial לא מכיל עברית, ולכן יש fallback לפונט שמוגדר בפרפרנסס. זה מוגדר אצלי אחרת בכל דפדפן, ולכן המראה השונה.
el.il (4 באוגוסט 2008 בשעה 22:18):
אההה... אני אישית מעדיף טהומה, האותיות בעברית נראות כמו הצורה המקורית שלהם.