מוורדפרס ל-11ty
נכתב ב1 באוגוסט 2020.
אז אחרי שמחליטים על מעבר ל-11ty, צריך לדאוג לשמר את תוכן הפוסטים והתגובות.
בשלב הראשון של המעבר יש צורך ליצא את כל התוכן מוורדפרס ל-Markdown. לטובת זה השתמשתי בפלאגאין לוורדפרס שפותח דווקא עבור Gatsby ונקרא: WP Gatsby Markdown Exporter. בקישור ניתן לקרוא כיצד להפעיל אותו. אני השתמשתי באופציית ה WP-CLI. משום מה הייתה לו בעיה ליצא את התמונות, ולכן הפעלתי את האופציות שמנטרלות את החלק הזה. הפקודה הסופית הייתה:
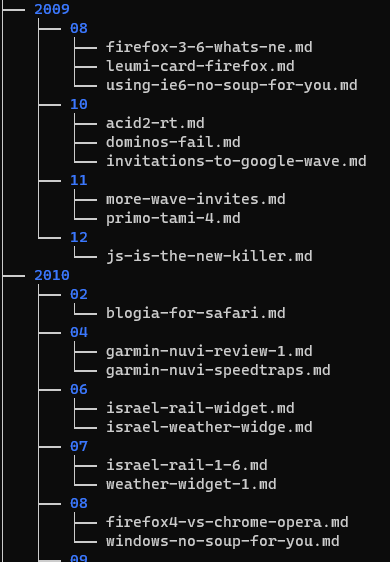
wp gatsby-markdown-export --skip_copy_uploads --skip_original_images --directory=/var/www/html/md-exportזה מייצר אוסף של קבצי Markdown, שנראה בערך ככה:

שמות הקבצים בכל תיקייה נלקחים מה slag, ולמזלי הקפדתי לאורך השנים להשתמש בשמות באנגלית, כך שכעת קל למצוא את הפוסטים לפי שנה, חודש וה slag.
בשלב הבא בחרתי ב starter project מתוך דף התבניות של Eleventy. המבחר די דל, ואין עדיין אף תבנית מותאמת עברית. לבסוף, בחרתי בתבנית 11r. זוהי תבנית dark mode, ומבוססת Tailwind CSS, ורוב היפוכי הכוון הגיעו out of the box, ברגע שהוספתי dir=rtl לתגית הראשית של הדף. את התוצאה אחרי הגיור תוכלו למזלג מהריפו שלי. את הפוסטים בהיררכיה המקורית מעלים לתיקיית src/posts, ואחרי מעקב אחרי ההוראות בREADME, אפשר לראות את התוצאה.
החלק היותר מורכב בתהליך הוא תמיכה בתגובות. כאן עדיין אין פתרון בית-ספר, ונאלצתי לאלתר מכמה מקורות. הבעיה הבסיסית היא שאתר סטטי מטיבו אינו מאפשר הוספת תוכן דינמי כמו תגובות. אחד הפתרון האפשריים הוא שימוש בתוסף צד שלישי כמו Disqus, אבל הדעה המקובלת בקרב בעלי האתרים הסטטים הוא שזה לא לעניין, הן בגלל תוספת הקוד לכל דף, והן בגלל טענות על הפרת פרטיות של משתמשי המערכת.
האפשרות שאני בחרתי בה היא שימוש ב Staticman. הרעיון כאן הוא שכל תגובה היא בעצם קובץ שנשמר גם כן בgit, ומנגנון אישור התגובה נעשה באופן דומה לאישור Pull Request. המנוע של Staticman דואג לייצר את ה PR-ים, כך שמבחינת המשתמשים באתר שליחת התגובה מתבצעת באמצעות טופס על הדף, בדומה לוורדפרס.
בנוסף לזה, יש צורך לייבא ולשמר את התגובות מהבלוג הישן. כאן השתמשתי בכלי שבמקור נכתב לטובת העברת תגובות לאתרים סטטים מבוססי Jekyll. נדרשו שינויים קלים, אבל בסופו של דבר גם כאן זה מסתכם בהרצה לפי ה README, והוספה של כל קבצי התגובות תחת התיקיה src/globals/comments כך שכל התגובות לפוסט מסויים מרוכזות תחת תיקיה לפי ה slag של הפוסט. מי שמעוניין יכול לקרוא עוד על מודל הנתונים של Eleventy.
התוספת האחרונה היא מעט קוד שידע לשלוף את התגובות המתאימות לכל פוסט ולהציג אותן לפי ההיררכיה המקורית. הקוד הזה מחולק בין קוד JS, שאותו ניתן למצוא ב /filters/comments-tree.js ונראה כך:
module.exports = (obj) => {
const allComments = obj ? Object.values(obj) : [];
const commentsById = {};
allComments.forEach(c => {
c.id = c.id || c._id;
commentsById[c.id] = c;
});
const rootComments = [];
allComments.forEach(c => {
if (c.parentId && c.parentId !== "0") {
const parent = commentsById[c.parentId];
if (parent) {
parent.replies = parent.replies || [];
parent.replies.push(c);
} else {
console.error(`can't find parentID: ${c.parentId} for ID: ${c.id}`);
}
} else {
rootComments.push(c);
}
});
return rootComments;
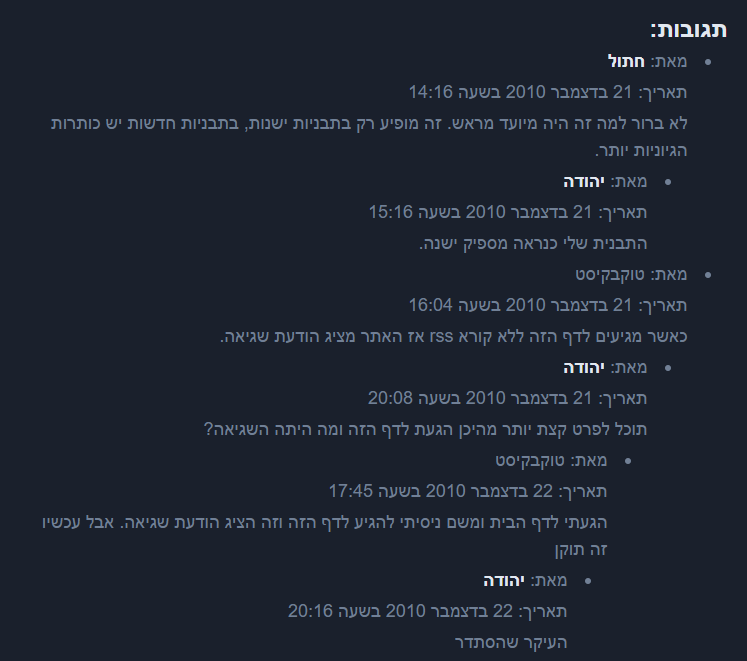
};והחלק המשלים שנמצא בתבנית התגובות src/includes/comments.njk. על ריקורסיה ב nunjucks למדתי מהissue הזה. עכשיו ניתן לראות גם את התגובות בהתאם לדו-שיח שנוהל בזמנו:

בפוסט הבא ארחיב על הכנת הטופס לתגובות והאינטגרציה עם הבוט של Staticman.
הבא
ניהול תגובות באמצעות staticman
הקודם
תגובות:-
יהודה (4 באוקטובר 2020 בשעה 10:45):
תגובה לתגובה 4