(פוסטים בתיוג ספארי.)

הבלוגיה של תפוז – לחובבי ספארי
💬 2
13 בפברואר 2010
הפעם משהו למשתמשי ספארי המושבעים. אם ניסיתם לצפות בחלק מהבלוגים של תפוז (למשל CooknBake), ולא ראיתם שום תוכן זה לא אשמתכם. ככה זה נראה לפני… יש עוד

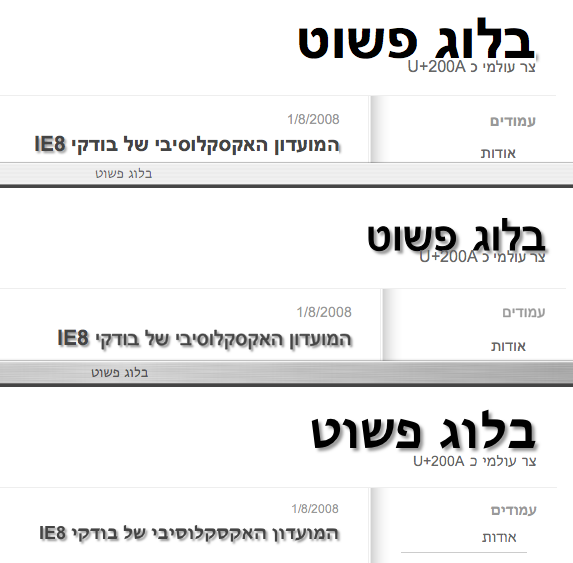
מבחן חומצה 2 – האם הדפדפן החביב עליכם באמת תומך בעברית?
💬 21
14 באוקטובר 2009
הדפדפנים המודרנים (פיירפוקס, ספארי, אופרה, ו IE8) מתגאים בכך שעברו את המבחן acid2 לבדיקת תאימות לתקנים… יש עוד

תכונת text-shadow בפרייפוקס 3.1
💬 3
3 באוגוסט 2008
לפני מספר ימים שוחררה גרסת אלפא של פיירפוקס 3.1 (המכונה Shiretoko). אחת התכונות החדשות שנוספה לגרסה זו היא האפשרות להוספת צל מתחת לטקסט. תכונה זו היתה… יש עוד
ie8 (2)
מיקרוסופט (2)
דפדפנים (11)
כללי (6)
אורנג' (1)
אתרים בארץ (1)
שמישות (5)
BlogDay2008 (1)
habari (1)
הבארי (1)
CSS (3)
פיירפוקס (10)
אופרה (2)
ספארי (3)
נגנים (4)
Flip4Mac (1)
מק (4)
גראצ'ו מרקס (1)
ogg (1)
video (1)
שטויות שמוצאים באתרים (5)
וורדפרס (13)
אתרים תומכי פיירפוקס (1)
לאומי-קארד (1)
ie6 (1)
acid2 (1)
אינטרנט אקספלורר (1)
Google wave (2)
בלוגיה (1)
תפוז (1)
gps (2)
ביקורת מוצרים (1)
garmin (2)
speedtraps (1)
ווידג׳טים (10)
רכבת ישראל (2)
מזג אויר (2)
קוד פתוח ותוכנה חופשית (14)
חלונות (1)
wordpress (1)
שעון קיץ (1)
חולצה (1)
סקראץ׳ (1)
iPhone (2)
לינוקס (5)
אישי (1)
זמן (2)
מכוניות (1)
nano (1)
php (1)
vi (1)
SSG (1)
11ty (4)
בלוג (1)
Docker (1)
Hosting (1)
Nunjucks (1)
Comments (1)
staticman (2)
Geotagging (1)
שביל ישראל (24)
postsAndPagesWithoutDrafts (92)